README.md
1DokuWiki plugin Typography
2=============================
3Extended version from original [Typography plugin](http://treecode.pl/typography.html) developed by Paweł Piekarski.
4
5Typography plugin extends DokuWiki markup by typesetting abilities.
6The `<typo>` markup tag specifies CSS font properties such as font face, size, weight, and color of text.
7The parameter consists of CSS property-value pairs (`property: value;`), each pair must be separated by semicolon (`;`) however last one may be omitted. You can use abbreviated **short name** instead of full property name.
8
9Some specific **short name** are also available as markup tag; `<ff>` (font familiy/name), `<fs>` (size), `<fc>` (color), `<bg>` (background-color), `<fw>` (weight). First three of them are compatible with [fontfamily](https://www.dokuwiki.org/plugin:fontfamily), [fontsize2](https://www.dokuwiki.org/plugin:fontsize2), and [fontcolor](https://www.dokuwiki.org/plugin:fontcolor) plugins respectively.
10These short syntax are available through toolbar icons:   
11
12| short name | css property name | description |
13|:-- |:-- |:-- |
14| `fc` | color | color of text |
15| `bg` | background-color | background color of text |
16| `fs` | font-size | font size of text (large or small) |
17| `fw` | font-weight | weight of a font (thick or thin characters in text) |
18| `fv` | font-variant | display text in a small-caps font |
19| `ff` | font-family | font family for text, must be single quoted if a font name contains white-space or non-ASCII characters |
20| `lh` | line-height | space between the lines |
21| `ls` | letter-spacing | an extra space between characters (in px, em, etc) |
22| `ws` | word-spacing | an additional space between words (in px, em, etc) |
23| `sp` | white-space | specifies how white-space is handled (preserve or collapse) |
24| `va` | vertical-align | sets the vertical alignment |
25| - | text-transform | controls capitalization of text (capitalize, uppercase or lowercase) |
26| - | text-shadow | adds shadow to text |
27| `wf` | (web-font) | specify a web font class which prefixed "wf-" (not css property) |
28
29Sometimes, inline styles are necessary when you are building a page by hand. You should however avoid them whenever possible for "semantic markup", better maintainability, and reusability. The [wrap plugin](https://www.dokuwiki.org/plugin:wrap) will provide most powerful and flexible method for specifying a class attribute.
30
31
32Syntax / Usage
33------
34
35### Single parameter example:
36
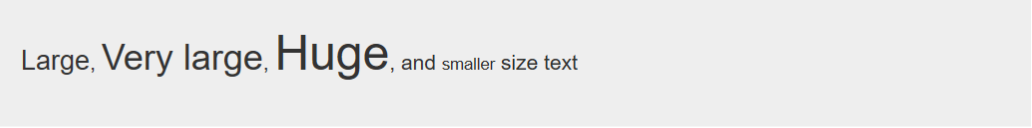
37```
38<typo font-size:large;>Large</typo>,
39<typo fs:x-large>Very large</typo>,
40<fs:xx-large>Huge</fs>, and
41<fs smaller>smaller</fs> size text
42```
43
44
45### Multiple parameter example:
46
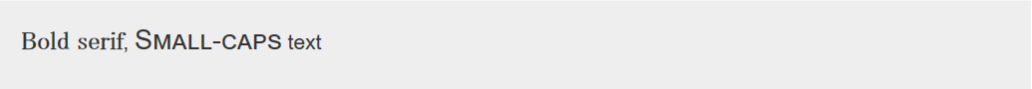
47```
48<typo fs:larger; fw:bold; ff:serif>Bold serif</typo>,
49<fs:large; fv:small-caps>Small-caps</fs> text
50```
51
52
53### Nesting syntax:
54
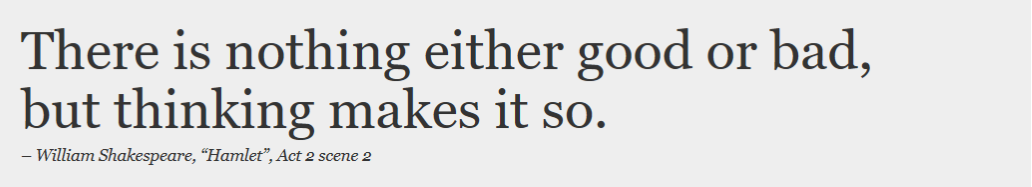
55```
56<ff:'Georgia', 'MS Serif', serif><fs:36px; lh:1.1>
57There is nothing either good or bad, \\ but thinking makes it so.
58</fs>\\
59<fs:smaller;>//-- William Shakespeare, “Hamlet”, Act 2 scene 2//</fs></ff>
60```
61
62
63
64----
65Licensed under the GNU Public License (GPL) version 2
66
67see https://www.dokuwiki.org/plugin:typography for more information.
68